1.滑动门案例讲解
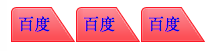
现在要求实现以下效果:

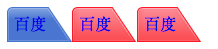
点击文字的时候要求文字和背景变成蓝色:

以下是实现代码和讲解:
首先分析:
<!--之前我们一直是切三部分,现在我们只需要切两部分就
可以了-->
<!--分析: 把图片的第一部分圆角给a标签,把第二部分给span
标签-->
2.1搭建基础架构:
2.2 设置公共样式
2.3给li下面的a标签设置圆角图片
注意: 给a设置样式的
时候最好不要单独写一个"a",最好用li下面的a或者说给li
起一个类名,然后根据这个类名拿到a
li a{ /*2.1设置a的高度*/ height: 35px; /*2.2设置a的背景图片,同时图片不能平铺*/ background: url(img/bg_r1_c1.png) no-repeat; /*2.3直接给a设置高度不起作用,所以*/ display: inline-block; }
此时得到的样式是:

因为a是span的父盒子,想让span的距离a标签左边有一定的距离,我们可以设置
/*2.4设置a标签内部元素距离左边有一定的距离(就是 * 背景图片的宽度. * 注意: padding影响的是盒子内部子元素距离父元 * 素的距离);*/ padding-left: 7px;
2.4给span设置背景图片
2.4.1-2.4.3
/*2.4设置span的背景图片*/ li span{ /*2.4.1设置span的高度*/ height: 35px; /*2.4.2设置span的背景图片,同时图片不能平铺 注意: 背景图片默认是左边对齐,如果想右边对齐的话, 要设置right*/ background: url(img/bg_r1_c2.png) no-repeat right; /*2.4.3直接给span设置高度不起作用,所以设置*/ display: inline-block; }
此时的效果是:

2.4.4文字压着背景图片,需要设置
/*2.4.4设置文字距离右边的距离*/ padding-right: 24px;
2.4.5设置文字垂直居中
/*2.4.5设置文字居中*/ line-height: 35px;
2.5设置选中时候的文字颜色和背景颜色
/*2.5设置选中时的样式*/ li a:hover{ /*2.5.1设置背景图片*/ background: url(img/blue_r1_c1.png); /*这时只改变了a标签的背景图片,还要设置span下的选中的背景*/ /*图片*/ } /*这时只改变了a标签的背景图片,还要设置span下的选中的背景*/ /*图片,使用后代选择器选中span标签选中时候的样式*/*/ li a:hover span{ background: url(img/blue_r1_c2.png) right; } 3.尚合案例:
实现以下效果:


3.1案例头部开始
分析: 首先头部可以放一个盒子居中显示,然后里面左右边各一个盒子,
设置浮动
3.1.1 css初始化
/*3.1.1css初始化*/ body,h1,h2,h3,h4,h5,h6,ul,dl,dd,p{ padding: 0; margin: 0; } body,div,p,h1,h2,h3,h4,h5,h6,a,span{ /*设置字体大小*/ font-size: 12px; /*设置字体样式,如果还想设置其他的字体, 使用逗号隔开*/ font-family: "宋体"; } a{ text-decoration: none; } input{ /*表单标签的时候将边框去掉*/ border: 0,none; /*去掉轮廓线*/ outline-style: none; } ul{ list-style : none; } 3.1.2头部整体盒子的设置
头部结构
头部样式的设置
/*3.1.2头部分开始*/ .header{ /*设置宽度*/ width: 980px; /*设置高度*/ height: 62px; /*设置居中显示*/ margin: 0 auto; /*一开始为了调试可以设置一个背景颜色*/ background-color: palegreen; /*注意: 当父盒子没有设置边框的时候,里面的子盒子 设置的时候也会把父盒子带下来,需要在父盒子里设置 voerflow: hidden*/ /*此代码的意思是: 外边距塌陷,让超出的部分隐藏*/ overflow: hidden; } 3.1.3logo的设置
logo的样式
/*logo部分开始*/ .logo{ height: 39px; width: 179px; /*默认图片靠上显示设置距离上面的距离 注意: 当父盒子没有设置边框的时候,里面的子盒子 设置的时候也会把父盒子带下来,此时需要在父盒子里设置 voerflow: hidden才有效果*/ margin-top: 10px; } /*logo部分结束*/ 3.1.4 搜索栏
设置搜索栏的结构
设置搜索栏的样式
/*search部分开始*/ .search{ /*设置浮动解决了都是块级元素,不显示的问题*/ float: right; margin-top: 20px; /*设置边框*/ border: 1px solid #E1E1E1; } .search-text{ /*给search下面的文字输入框设置宽高*/ width: 165px; height:28px; float: left; } .search .btn{ /*给search下面的按钮设置宽高*/ width: 31px; height:34px; float: left; /*在这里注意一点:*/ /*position: absolute;是设置定位的, 跟background-position:不是一回事, background-position:是设置图片的位置''*/ /*设置背景图片*/ background: url(img/search2.jpg); } /*search部分结束*/ 3.1.5 导航栏
导航栏的结构
导航栏的样式
/*导航部分开始*/ .nav{ /*宽度不用设置,因为是整个浏览器的宽度 只设置高度*/ height: 55px; border-top: 1px solid #E1E1E1; /*设置背景图片 要平铺*/ background: url(img/nav_bg.png) } /*首先设置文字左边的距离*/ .nav ul{ margin-left: 120px; } /*其次设置让文字一行显示*/ .nav li{ float: left; height: 55px; /*设置图片,不平铺,靠右,靠上*/ background: url(img/nav_bg-line.png) no-repeat right top; /*设置文字垂直居中*/ line-height: 55px; } .nav a{ height: 55px; display:inline-block; padding: 0 46px; color: black; /*让文字粗体显示*/ font-weight: 700; } .nav a:hover{ color: #7CB609; } /*导航部分结束*/ 此时的样子:

3.2新闻列表开始
3.2.1banner
banner结构
banner的样式
/*banner部分开始*/ .banner{ width: 980px; height: 597px; margin: 0 auto; } /*banner部分结束*/
3.3新闻列表完成
3.3.1最新公告部分
最新公告: 尚合Aone尚合Aone尚合Aone尚合Aone 尚合Aone尚合Aone尚合Aone尚合



最新公告的样式
/*公告部分开始*/ .news{ /*注意: 在量高度的时候不要量边框*/ height: 29px; border-top: 1px solid #e1e1e1; border-bottom: 1px solid #e1e1e1; background-color: #FBFBFB; margin-bottom: 10px; } .news-body{ width: 980px; height: 29px; margin: 0 auto; /*background-color: chartreuse;*/ } .l-news{ /*设置浮动*/ float: left; line-height: 29px; }.r-imgs{ float: right; margin-top: 6px; } /*公告部分结束*/ 3.3.2 商品展示
左边
新品发布



新闻中心
技术与支持
售后服务投诉与建议联保网点常见问题深圳市汇聚中和科技发展有限公司 服务热线: 400-633-7922
中间
新品发布



新闻中心
技术与支持
售后服务投诉与建议联保网点常见问题深圳市汇聚中和科技发展有限公司 服务热线: 400-633-7922
右边
新品发布



新闻中心
技术与支持
售后服务投诉与建议联保网点常见问题深圳市汇聚中和科技发展有限公司 服务热线: 400-633-7922
商品展示左边中间和右边样式的设置
/*商品展示开始*/ .product{ width: 980px; /*高度不要*/ /*height: 300px;*/ /*background-color: darkgray;*/ margin: 0 auto; } .l-prt{ width: 310px; height: 224px; border: 1px solid #E4E4E4; float: left; position: relative; } .m-prt{ height: 224px; width: 373px; border: 1px solid #E4E4E4; float: left; margin-left: 12px; } .m-prt li{ height: 27px; line-height: 27px; border-bottom: 1px dashed #DCDCDC; } .m-prt a{ color: #666; } .m-prt ul{ margin-top: 10px; margin-left: 23px; margin-right: 18px; } .r-prt{ height: 224px; width: 268px; border: 1px solid #E4E4E4; float: right; } .public{ margin-top: 12px; margin-left: 6px; /*文字图片垂直显示*/ color: #7AB800; } .public img{ /*设置图片居中*/ vertical-align: middle; } .picture{ width: 205px; height: 149px; /*定位-给子盒子设置绝对定位*/ position: absolute; left: 44px; top: 50px; } .l-sj{ /*设置绝对定位*/ position: absolute; left: 60px; top: 120px; } .r-sj{ /*设置绝对定位*/ position: absolute; right: 60px; top: 120px; } a.fcolor{ font: 20px; color: red; /*加粗*/ font-weight: 700; } /*设置颜色*/ .m-prt a:hover{ color: chartreuse; } /*右侧的盒子*/ .div-public{ height: 12px; line-height: 12px; /*离左侧有个距离*/ /*上右下左*/ margin: 10px 0 0 28px; /*设置边框*/ border-left: 3px solid #7AB800; /*让文字距离边框有一定的距离*/ padding-left: 6px; } .r-prt p{ margin-top: 30px; margin-left: 28px; } /*商品展示结束*/
3.4案例完成
底部-上
底部下:
尾部样式
/*结尾开始*/ .footer{ height: 220px; background-color:#2D2D2D; /*border-bottom: 2px dashed #414141;*/ margin-top: 20px; } .min-footer{ width: 980px; height: 220px; margin: 0 auto; } .min-footer dl{ float: left; margin-right: 30px; margin-top: 20px; } dt{ color: whitesmoke; } dd{ margin-top: 10px; color: whitesmoke; } .bottom{ height: 82px; border-top: 2px dashed #414141; background-color: #2D2D2D; /*设置文字居中*/ text-align: center; } .bottom p{ margin-top: 10px; } /*结尾结束*/ 完成
3. css的复习
3.1 CSS第一天
css的概念
css层叠样式表
基础选择器
>标签选择器
P{ 属性: 值 } >类选择器(相当于人的名字)
注意:类选择器通过点来定义 .自定义类名{ } 通过class调用
类的定义样式:不推荐使用中文定义类名
>id选择器(相当于人的身份证,一个标签不能调用多个id选择器)
#自定义名{ } >通配符选择器
*{ } 通配符选择器:所有的元素都选中 复合选择器
>标签指定式选择器
标签名.(#)选择器{ } >后代选择器(选择器之间有个空格,选择器是包含嵌套的关系)
选择器 选择器{ } 标签关系包含嵌套关系
>并集选择器
选择器,选择器{ //将涉及到的选择器全部选中 } >属性选择器
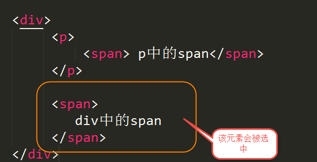
input[type] [id]{ color:red } >子代选择器
只能选中直接的子代 div > span{ color: red } 注意: 子代选择器,直接选择父元素中的直接子元素

1.2 CSS第二天
书写方式:
内嵌式写法
外联式写法
使用link标签中的 Href = ""属性将外部样式表引入到当前页面中
行内式写法
标签显示模式的分类:
块级元素
行内元素
行内快元素
Display:block 以块级元素去展示 Display: inline-block 行内快 Display:inline 行内 浮动/绝对定位/固定定位也可以实现模式的转化
三大特性:
层叠性
指的是当给一个标签设置样式发生冲突的时候, 层叠性,与调用的顺序没有关系,跟样式定义
顺序有关
继承性
有关文字的属性,都可以实现继承
特殊情况:
>a标签不能直接继承父元素中的文字颜色(因为默认a标签有一个样式)
>标题标签不能直接继承父元素中的文字大小
优先级
默认-标签-类-id-行内-
特点:
继承的权重为0.意思是说: 当给一个父元素设置完样式的时候,如果子元素没有设置样式,直接拿父元素的样式
权重会叠加.
伪类
//超链接的默认样式 a:link{ } //访问过后的样式 a:visited{ } //鼠标移动到元素上的样式 a:hover{ } //超链接激活的样式 :active{ } //表单元素获取焦点的样式 :focus{ } 背景
设置背景颜色:backgroud-color 设置背景图片: background-image 设置图片平铺方式: background-repeat 设置图片的对齐方式:background-Position 设置背景图片是否固定:background-attachment :fixed;
1.3 CSS第三天
行高
1.行高可以继承
2.行高单位 px em % 不带单位
3.单独给一个标签设置行高:
Font-size: 20px
Px 20px
2em 40px
%
不带单位
4.给父盒子设置行高
给父元素行高: 20px
子元素:先计算后继承
盒模型:
border:边框(宽度,颜色,样式.宽度和颜色可以不写)
padding:
将盒子内容距离盒子边框的距离
边框和内边距可以影响盒子大小
继承的盒子padding值在父元素宽度范围内,不影响盒子大小
margin:
垂直外边距合并:当两个盒子垂直显示的时候,外边距以最大的外边距为准
解决外边距盒子塌陷问题:
1.给父盒子设置border值
2.给父盒子设置overflow:hidden
1.4 CSS第四天
浮动
浮动的特点:
>浮动的元素不占位置(脱标)
>设置浮动可以实现,元素模式的转换
>块级元素在一行上显示
>图片文字环绕
>网页布局
定位(Position)
>静态定位
>绝对定位(看脸型)
*脱标了
*绝对定位可以实现模式转换
>相对定位(是相对自己原来的位置进行定位)
*相对定位没有脱标
*相对定位:子绝父相
>固定定位
*固定定位脱标了
*能实现模式的转换

